How To Change Link Colors In Wordpress Blog
While WordPress can work wonders, it can be equally painful to manage. Chances are, if you're looking at this page, you're wondering how to change link color in WordPress. We'll show you exactly how to change links' color in WordPressl!
Before we begin, we have to take a detour and check out how to specify colors in CSS . In general, CSS statements are in the format [property] : [value] .
As you probably guessed, the property that allows you to change the CSS link color is simply "color". After we put "color:" down, we need to set its value. There are certain preset keywords, such as "aqua" and "blue" that are recognized.
You can also specify "RGB" (Red, Green, Blue) colors in CSS ( see here for info ). The oldest and most commonly used way to specify color is a hexadecimal value . For this tutorial, we will be using hexadecimal values to define colors.
Don't have the whole chart memorized? Here's a great one !

Follow these extremely simple steps
1. Log into your WordPress portal.
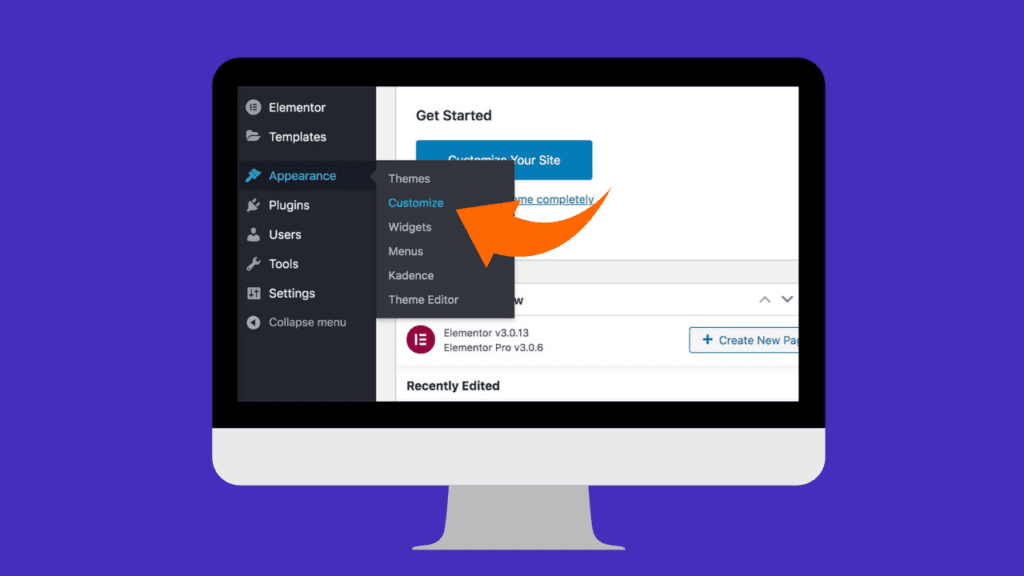
2. Go to Appearance > Customize

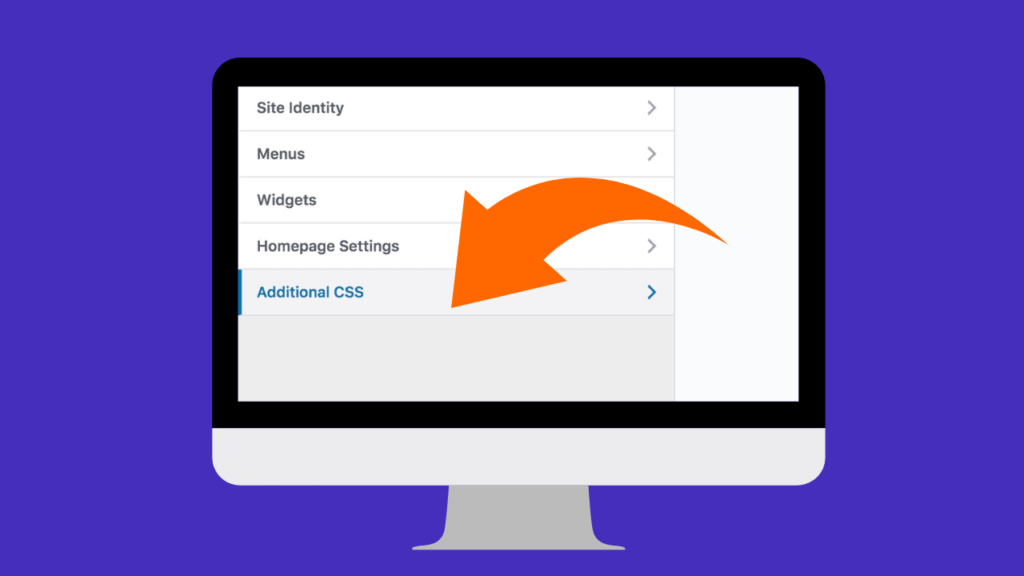
3. On the bottom left , you should see a link that says "Additional CSS". Click that.

4. Add the following code in the box that comes up ( and make sure you don't delete existing CSS! ).
What it all Means
The "a" stands for "anchor", which means we are defining a rule for all "anchors" (HTML fancy-talk for "link"). We have our property "color" and it is set to the value of "#00ffff", or bright blue. Copying and pasting that is how to change link color in WordPress, but this doesn't address other situations. This just sets the default link color. You can also change the link hover color in WordPress and the text color to custom hex values, as we'll do next.
Add the hover Color
CSS uses an oddity known as a "pseudo-class" to change link hover text color in WordPress. It's in the format:
a:hover { color: #000000; } This CSS block would make it so that when a user hovers over a link, the text of the link turns black . This color would be a design choice disaster, but try picking an appropriate one for your theme. Note that the block with just "a" and the block with "a:hover" both belong in the "styles.css" file.

Add the visited link color
A tutorial on how to change link color in WordPress wouldn't be complete without looking at how to change the color of links that a user has already visited. I

In order to understand how to change the appearance of links in WordPress, you need to learn the last important "pseudo-class" for "anchors" (links). Use this format:
a:visited { color: #B800FF; } This would make it so that the link color is purple after a user has visited a link on your WordPress site. Again, note that, even though these three CSS blocks use the "a" element, you must have them each as their own block in your CSS code like this:
CSS Result
a { color: #0031FF; } a:hover { color: #000000; } a:visited { color: #B800FF; }
Don't want to code? no problem
Change the link color from your WordPress Theme.
- Like we did before, Go to Appearance > Customize.
- On your WordPress theme, look for any tab that says "colors". We are using Kadence Theme for this tutorial. On Kadence, it is located under the "General" tab.

3. Find below a section called "Content Links"
Note: It depends on your WordPress theme if they have the option to change the link color. Otherwise, you would need to add the code we already discussed a few minutes ago.
You might also like: Popular Clever Tips
The Modern Way
Now that you know how to change link color in WordPress using all three pseudo-classes on the "a" element, it's time to ramp it up! We used hex in the previous examples, but there are some shortcuts that may help you in the future.
For example, every major color (and many other colors you wouldn't have guessed were keywords) can be a value. color: green; is a valid keyword. You should always use reference material as we linked at the beginning and try to memorize some of the very commonly used colors. Be careful when you use keywords, as older browsers sometimes do not recognize newer ones!
For those who need complete creative control over the color of their text, the RGB method we mentioned in the beginning can come in handy. There is a CSS "function" that will output a color based on the amount of red, green, and blue you put in, and it's named predictably "rgb ". You can use this function one of two ways; you can either use percentages to define the RGB values, or you can use numeric values from 0 through 255 for each parameter of the function.
Let's take a look at how this would look in practice. Say we want an aqua color. I know that we could just use the "aqua" keyword, but let's use numeric RGB. If I want all of my links' default text to be set to this, I could use the following CSS block:
a { color: rgb(0,255,255) } Even though you now are probably getting a better grasp on how to change link color in WordPress, let's do just one more example! Let's do the exact same thing as we did just above, but using the percentage method instead.
a { color: rgb(0%,100%,100%) } At this point, you should be able to change CSS links' colors easily (with some practice, just like everything else). It's important to remember that if you're using numeric values, the highest value is 255, and 255 is equivalent to saying 100%
The Importance of !Important
CSS experts have been debating for years whether to get rid of the !important flag since it's often used improperly. Essentially, the !important method performs a complete override of any conflicting styles. For example, if you're using another CSS file, your links may be set to a certain color. If you've copied and pasted code with internal CSS (don't feel guilty; most developers have done it!), content in your main style sheet will have no effect.
Although the "proper" way to settle style conflicts is to go into the HTML, add some divs and spans where applicable, and then just add that div or span to your style sheet. If you're a web developer, chances are you already know this. However, if you're just starting out and simply need to learn how to change link color in WordPress, the "!important" trick can save hours of troubleshooting (this is from my own, direct experience with it).
Say we're trying to make our links all aqua with this CSS block:
Then, you don't see any changes on your page. With so many layers of CSS files, it's quite possible that it's getting overridden by another style sheet. If that's the case, you would try this block instead and let CSS work its magic:
a { color: aqua !important } And there you have it! You hopefully have now learned how to change link color in WordPress in a variety of ways and for a variety of pseudo-classes!
The above article may contain affiliate links, which help support Clever Sequence

Table of Contents To change your Facebook profile picture, you press the camera icon and choose a new one. You can upload it from your
Read More
December 1, 2021

Table of Contents It doesn't matter if you own your own business, work as a freelancer or have friends who never seem to have cash,
Read More
October 12, 2021

As a WordPress administrator, one of your main goals is likely to drive as much traffic as possible to your own website. One way to
Read More
September 26, 2021

Table of Contents On any given day, almost 100 million photos and videos are posted to Instagram. With so much content being posted, it doesn't
Read More
September 24, 2021

Table of Contents The group feature on Facebook is a great way to help you connect with like-minded individuals. There are so many different interests
Read More
September 23, 2021

Table of Contents Memes are a great way to express yourself and entertain others. If you've been online at all, you have been exposed to
Read More
September 21, 2021
How To Change Link Colors In Wordpress Blog
Source: https://cleversequence.com/how-to-change-link-color-in-wordpress/
Posted by: bynumablued.blogspot.com

0 Response to "How To Change Link Colors In Wordpress Blog"
Post a Comment